“Click for something to do”
RWET FinalClick Here
For the final, I wanted to further explore the idea I had for the instruction assignment.
Click Here
A big problem I wanted to solve is the placement of the project, I wanted to be a secondary feature to something and exist in the background.
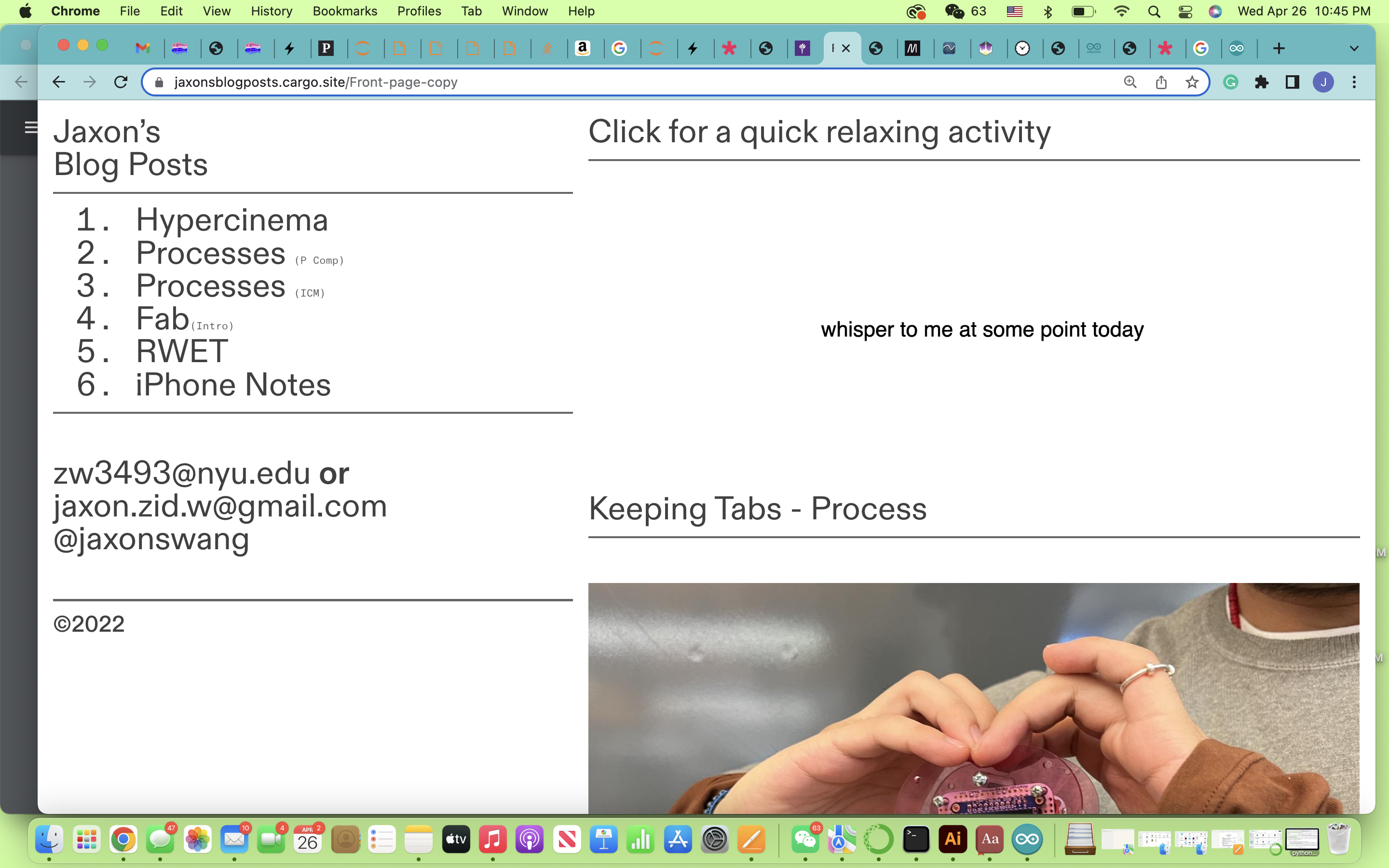
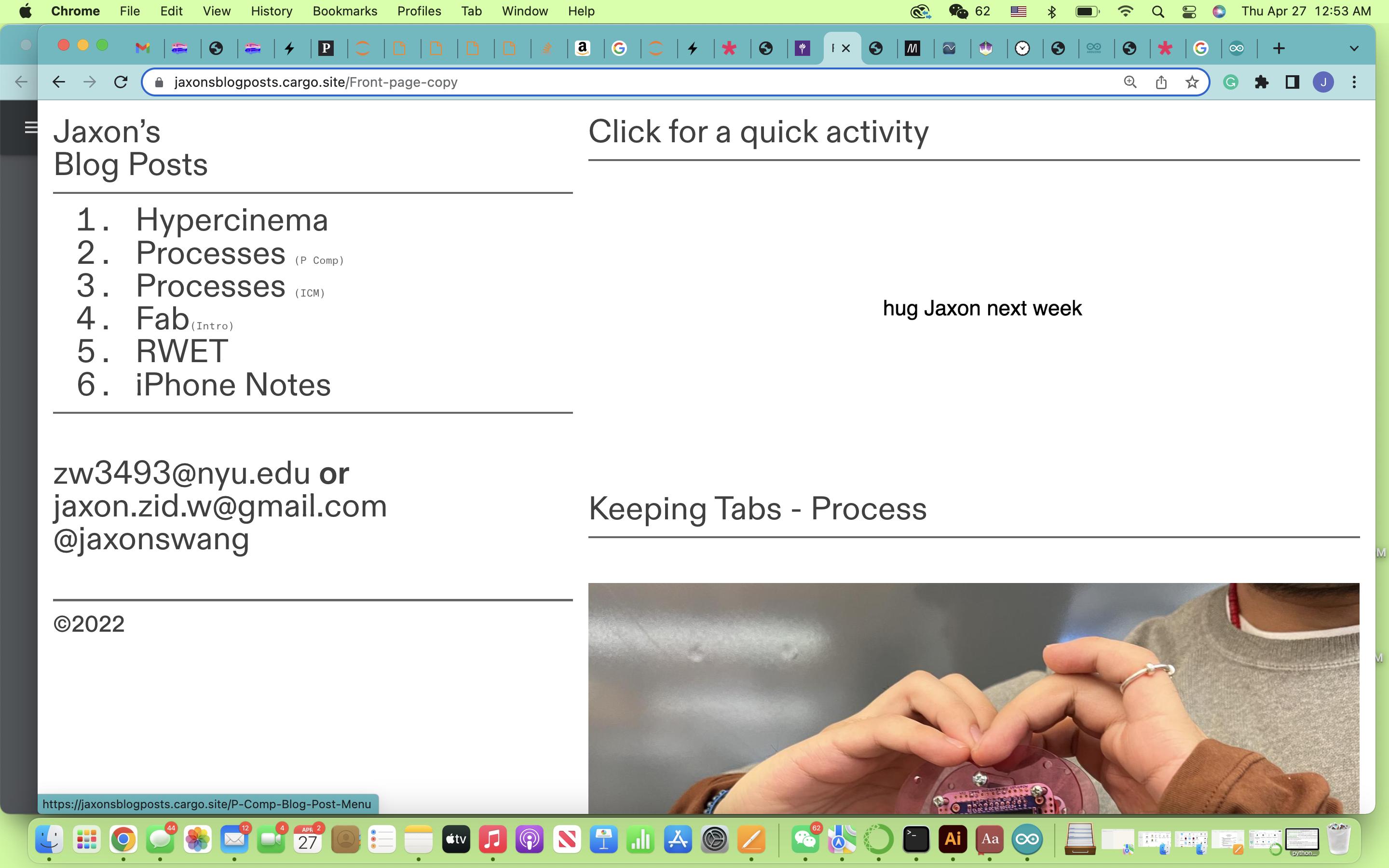
I decided to embed it into my website (blogpost site for now) for people to click on the page for quick instructions. The instruction will refresh every 30 minutes. Some instruction will make more sense than other. But I hope it will serve as a brief moemnt of intermission of your work station.
Maybe every once in a while you will actually complete one of the instructions.
Process:
For the original assignment, I used the tracery function, but for the final, I used Flask and wrote it in Glitch.
I did type in all the parts of text so (most of the) instructions will come out grammatically correct.
In the future I will keep adding different components to the code to make the instructions more interesting.
I did type in all the parts of text so (most of the) instructions will come out grammatically correct.
In the future I will keep adding different components to the code to make the instructions more interesting.




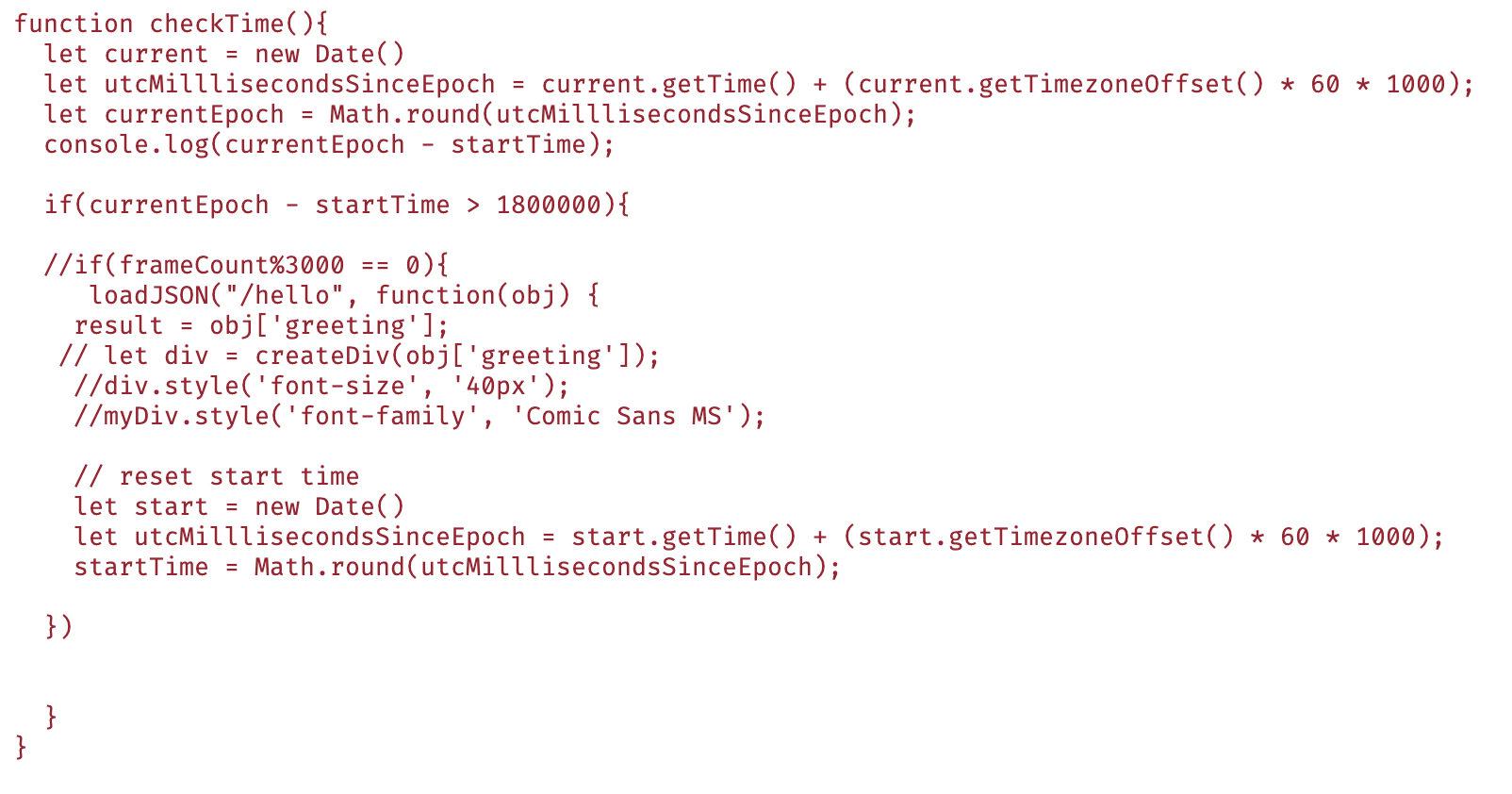
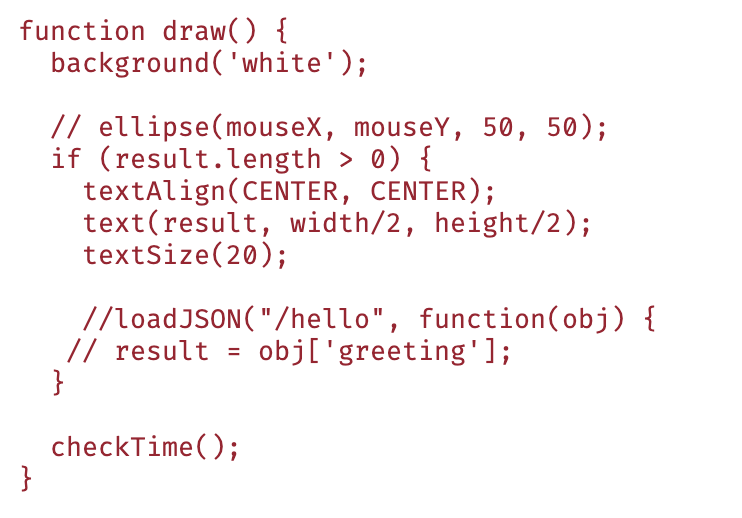
I also wrote p5 code to style the text as well as set the timer and mouse pressed function.
And finally using the CSS / Code view in cargo to embed.
And finally using the CSS / Code view in cargo to embed.
Examples:
Some selected moments.