Array / Object
Florist
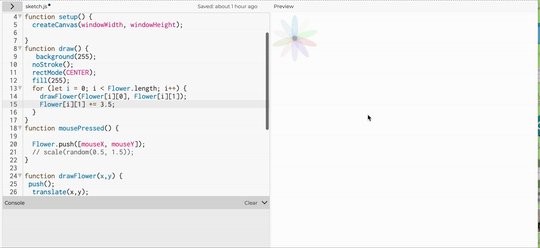
For the Array assignment, I used the flower I created last week for the function assignment, finishing what I initially wanted to do with the flowers: placing them on the screen as the mouse clicks.


I started by placing the flower on the screen without the previous one staying there.
Flower Clicks:
https://editor.p5js.org/zw3493/sketches/-OHmEPtFd
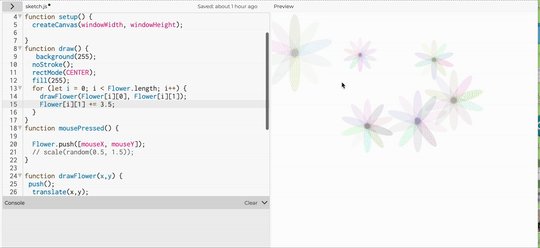
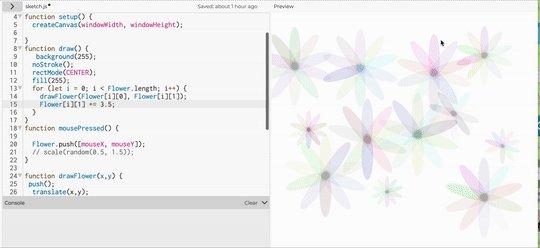
Flower Drops:
https://editor.p5js.org/zw3493/sketches/qfTU7AfVt
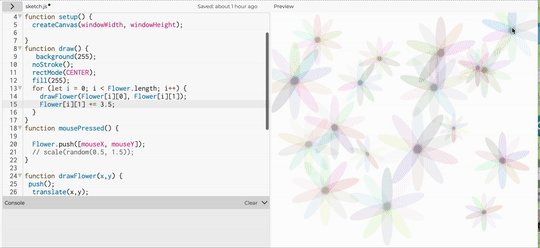
The challenge came as Array is used. One of the big issue was there are spaces between the flowers that are far from each other with each. I was debugging for a while using different methods of arrays.
https://editor.p5js.org/zw3493/sketches/8jyppLr8p
But turns out the translate within the drawFlower function was stacked up, and the issue was easily solved with a push and pop.
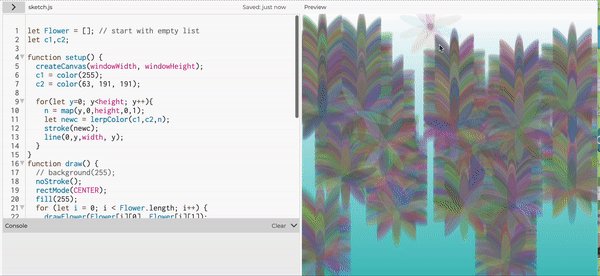
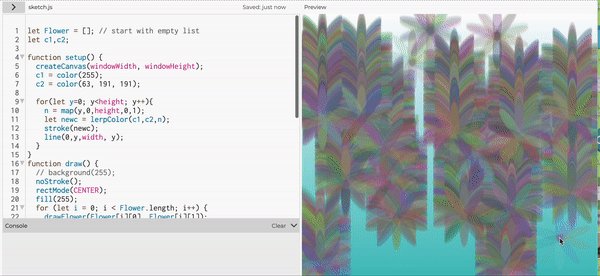
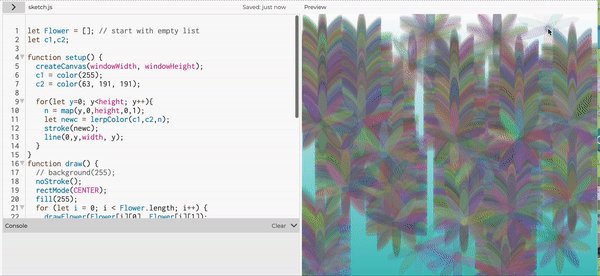
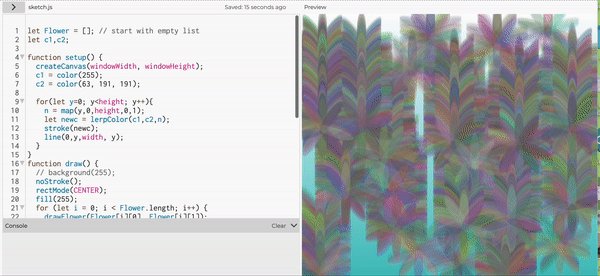
I have also made a version with a gradient background, where the flowers will leave a trace.
Hippie Florist :
https://editor.p5js.org/zw3493/sketches/VmjOJ_sLT
For future developments, I want to try to make the flowers float around in random directions instead of falling downwards. Also I want the background to be more lively, but I didn’t come up with any fitting ideas.