Pixel
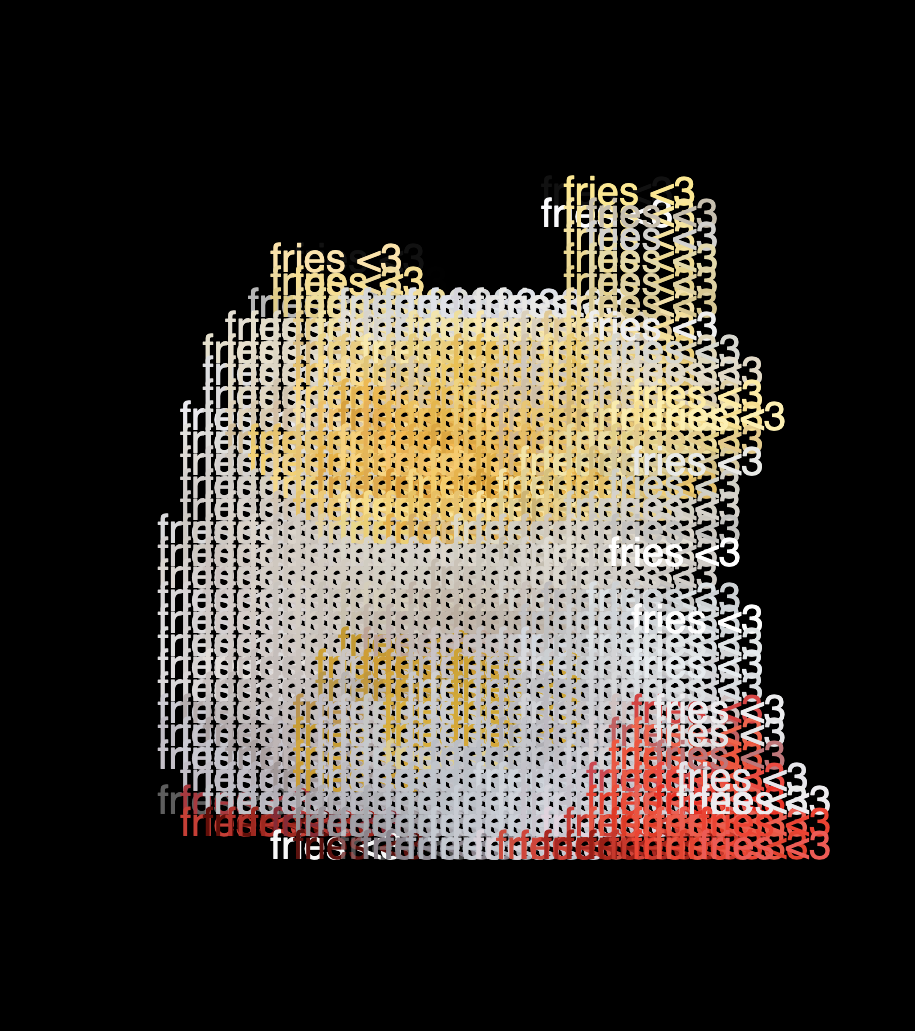
i <3 fries
The idea is pretty simple. Using text description of what the image is to build the item in the image.



🍟 : https://editor.p5js.org/zw3493/sketches/auGQF9Eke
🥡: https://editor.p5js.org/zw3493/sketches/QwFyuO0AO
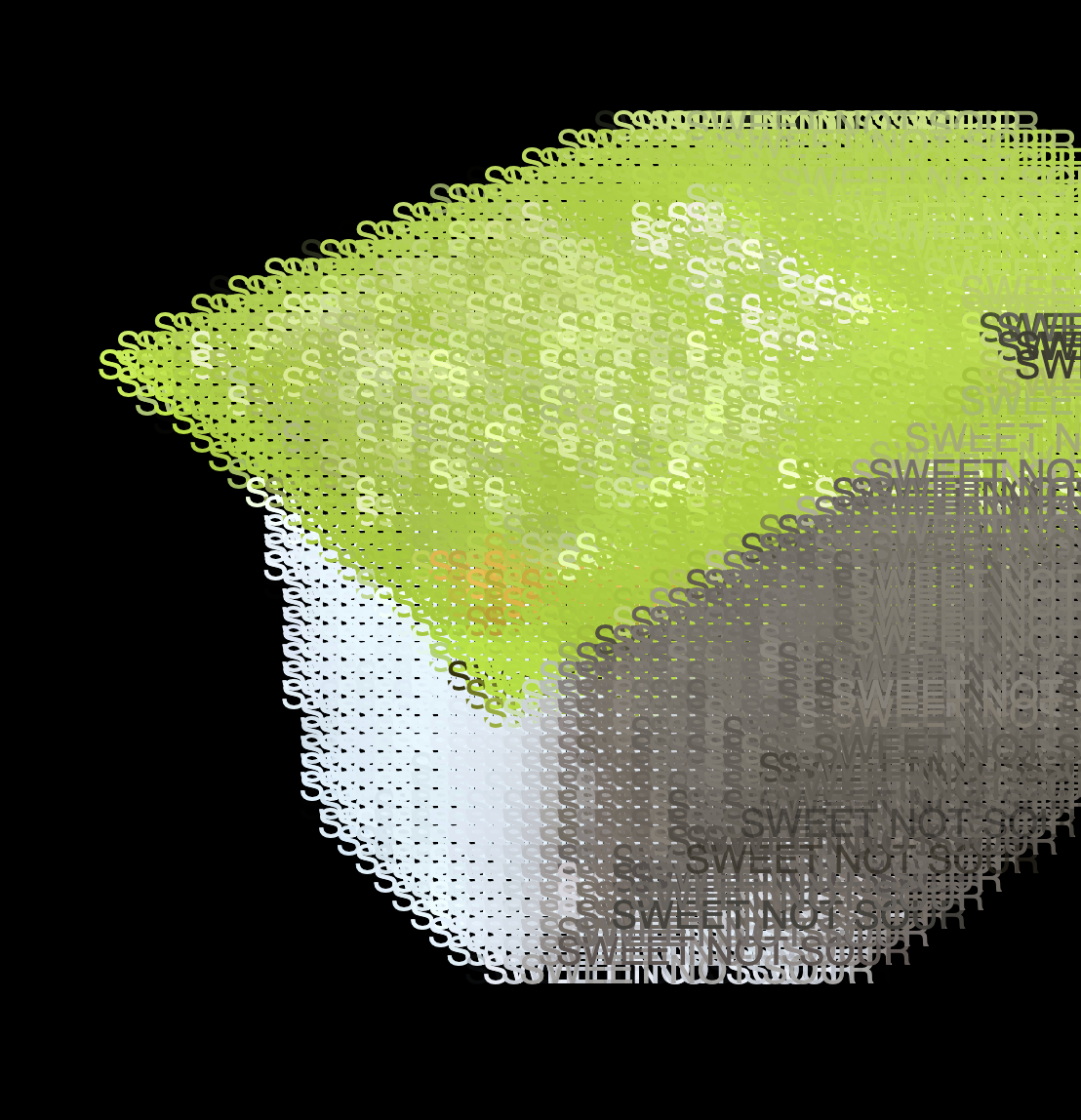
🍯: https://editor.p5js.org/zw3493/sketches/xYhuoKKGh
I started with our class example with the kitty, uploading PNG documents, and I used colored pixels instead of black and white. And from there I replaced the rects with text instead.

https://editor.p5js.org/zw3493/sketches/2B4PwfIcL
I found the pixel level can be lower with text.
I have issues with the happy meal box, and mostly with the sweet and sour sauce box. There seems to be overlays of the image with the pixels.